- AJAX-powered
- Unlimited number of drop-downs
- Works with any table
- Joomla! 3.x
- Joomla! 4.x
Implement a series of fields "dynamic selection list" each dynamically (Ajax) filled based on the previous. The options for each drop-down list are generated from a SQL query against any table of Joomla database (#__content, #__categories , #__my_table ...).
The options list is composed of two types of information in the form of a couple "Text = Value"
• Text: displayed in the list
• Value: stored in database
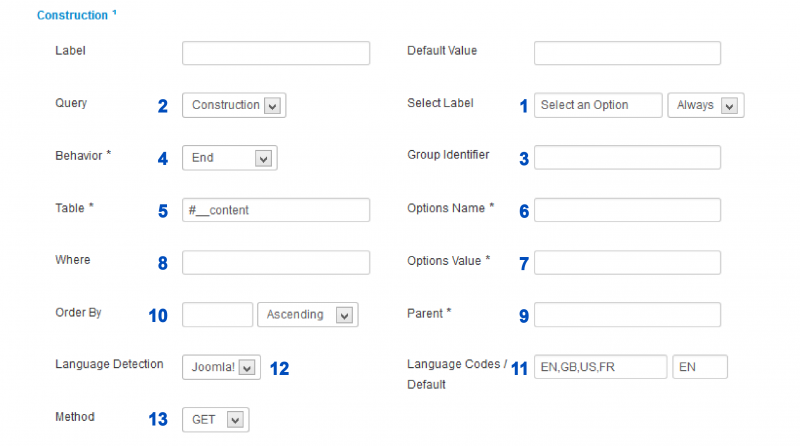
- Selection Title : Text of the first option , generally in the form, an invitation to the selection. The value of this option is an empty string. With the select on the right you can choose if the select label is displayed when there is only one option.
- Query: choice of construction for SQL query to fill the selection list :
- Construction: Wizard SQL query. It is built with the following options (5, 6, 7, 8, 9, 10).
- Free : you must write the request manually. Extensive knowledge in SQL is required for this construction.
- Group Identifier: Each select in the same cascade must have the same Group name.
- Behavior: to define where the select is positionned in the cascade.
- Table : Table of Joomla database on which the query will be performed ( FROM clause ).
- Name Option : name of the column in the table, used to fill the text options of the list selection part .
- Value Options : name of the column in the table, used to fill the value options of the list selection part.
- Clause WHERE: clause WHERE of the query.
- Parent: name of the column in the table on which the clause WHERE will be apply with the result of the previous select in the cascade. Only available on middle and last selects of the cascade.
- Order By : to define how results will be order in the select.
- Languege code: define define available languages in the select.
- Language detection: define how to detect the language to use in the select.
- Methode: the methode used by Ajax Query. Only available in the last select.
Create a cascade
For example, when you want to be able, in a form, to select a city depending on county, which county depending on region.
Assume that i have 3 tables in my joomla database:
- #__regions
- id
- name_region
- #__counties
- id
- name_county
- region_id
- #__cities
- id_city
- name_city
- county_id
- population
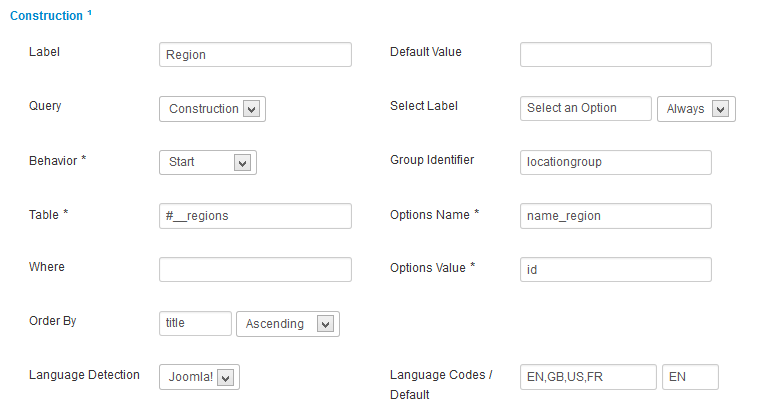
The first select "Select a region" will be like that:
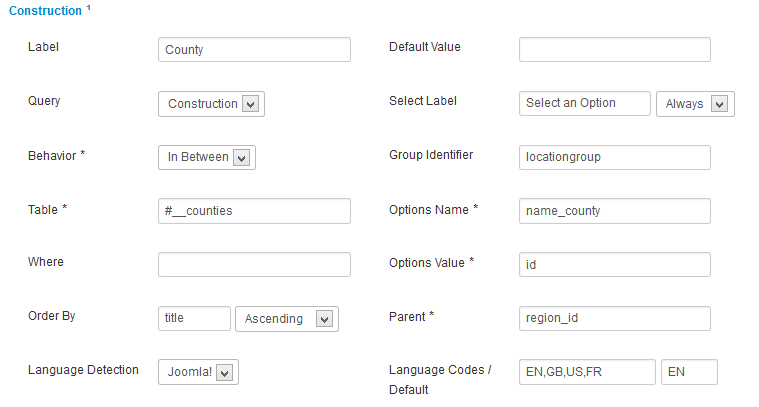
For the second "Select a county":
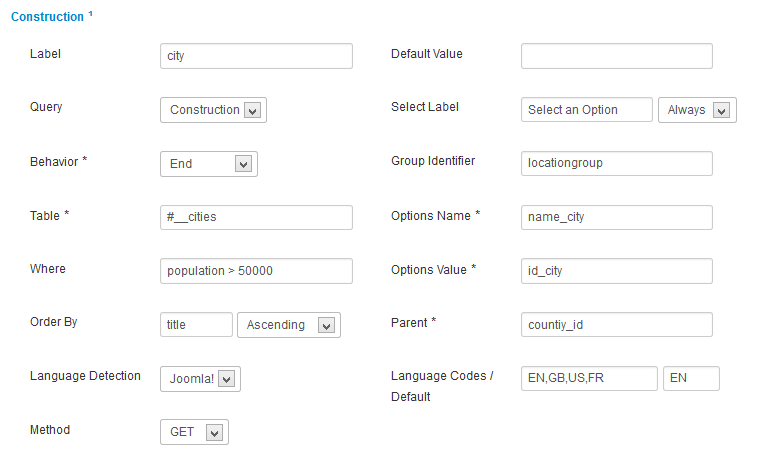
and for the third "Select a city":
EDIT [November 23th]:
Version 1.3.5 should fix the issue while using Dynamic Cascade fields as "Filters" in a Search Form.
Meaning: no more infinite loop now. Be sure to apply the "Filter" variation only on the 2nd field.
Remarks:
- It's not mandatory to have selects in Middle position. A cascade can be only with two selects.
- By cons, "Start" and "End" positions are mandatory.
Note for everyone who has already purchased the plug-in (before the public release):
- Please send us an email (reply from the previous email we sent to you), and after verification, we will assign the product to your account.
Business Clubs:
- Lifetime License
- Unlimited Domains
Single purchase:
- Free Updates
- Lifetime License
- Unlimited Domains
Details:
Requires:
Latest SEBLODDownloads
| Changelog | File | Version | Date |
|---|---|---|---|
! PHP 8.x ready | Sign In | 1.7.1 | 2022-09-30 |
! PHP 8.x ready | Sign In | 1.6.2 | 2022-09-30 |
! SEBLOD 4 ready | Sign In | 1.7.0 | 2022-07-25 |
# Fix Ajax Url on multisites | Sign In | 1.6.1 | 2021-10-13 |
# Fix javascript | Sign In | 1.6.0 | 2021-08-18 |
# Fix "LIKE" query. | Sign In | 1.5.3 | 2019-12-26 |
# Fix notices. | Sign In | 1.5.2 | 2019-03-29 |
! Preparing stuff for SEBLOD 4. | Sign In | 1.5.1 | 2019-02-21 |
^ Namespace (JS) updated. | Sign In | 1.5.0 | 2018-12-03 |
# [lang] issue fixed. | Sign In | 1.4.1 | 2018-07-03 |
! SEBLOD 3.16 ready. | Sign In | 1.4.0 | 2018-06-27 |
! Cleaning performed. | Sign In | 1.3.7 | 2017-06-09 |
^ Copyright updated. | Sign In | 1.3.6 | 2017-05-17 |
# "Change" event fixed. | Sign In | 1.3.5 | 2016-11-23 |
# Translation issue fixed. | Sign In | 1.3.4 | 2016-11-10 |
# Missing jQuery | Sign In | 1.3.3 | 2016-10-04 |
! Extensive cleaning performed. | Sign In | 1.3.2 | 2016-08-26 |
# Fix static variations. | Sign In | 1.3.1 | 2016-05-25 |
^ Copyright updated. | Sign In | 1.3.0 | 2016-05-04 |
# Missing XML update. | Sign In | 1.2.1 | 2015-08-19 |
+ "has-value" class added. | Sign In | 1.2.0 | 2015-05-09 |
# Non-numeric issue fixed. | Sign In | 1.1.4 | 2014-12-07 |
+ Replace Live syntax added. | Sign In | 1.1.3 | 2014-10-17 |
# JUri::base() issue fixed. | Sign In | 1.1.2 | 2014-05-13 |
Initial Release. | Sign In | 1.1.0 | 2013-10-11 |

free SQL query example please