After struggling for hour to make the dynamic icon in the map template behave the way I wanted, I finally succeeded, and thought I'd save someone the same trouble.
After struggling for hour to make the dynamic icon in the map template behave the way I wanted, I finally succeeded, and thought I'd save someone the same trouble.
Use case: Make the icon different color for the selected item. E.g., as seen here.
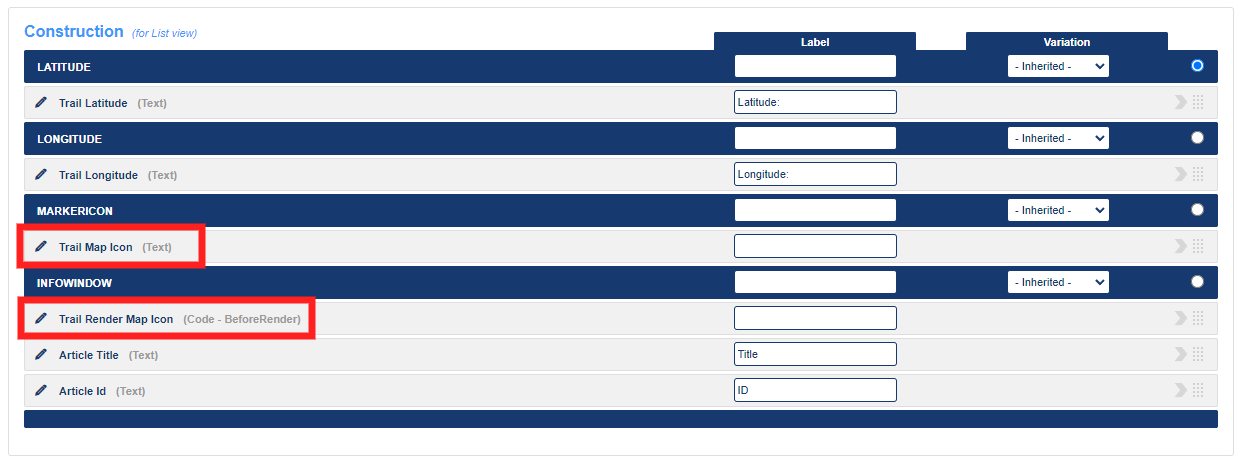
I set up the following
fields for this:
- Text field with no storage - this is used in the "markericon" section
- BeforeRender field that looked for a parameter in the URL query, and updated the above field's value with the desired filename (e.g., "imagefilename.png"); code example:
$selectedArtId = JFactory::getApplication()->input->getString('prj_trail');
$artId = $fields['art_id']->value;
if ($artId == $selectedArtId) {
$fields['trail_map_icon']->value = 'EMBAshovelgreen.png';
}

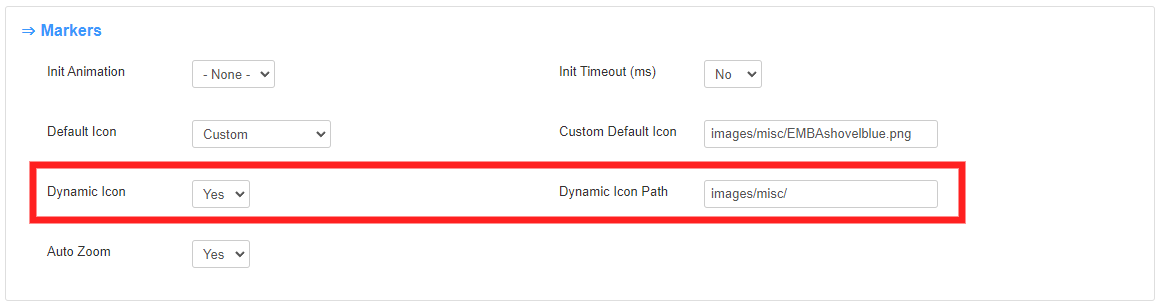
The "Markers" section in the template was then configured as follows:
- Dynamic icon: Yes
- Dynamic icon path: path to the folder that houses the icon file, e.g. "images/myfolder/" ... note the trailing slash (took me two hours before I realized I should try to add it)