Introduction to Building a Front End Manager
Building a front-end manager with SEBLOD is made up of two parts: 1) making admin-only lists of your content for each of your Content Types in a restricted area of the front-end of the website, and 2) ensuring that each of your Content Types have the appropriate fields assigned to the "Site Form" view, so that your content can be added/edited from the front end. This manual will show you how to build a front-end manager in this way, using SEBLOD.
Creating the Admin List
 The first step to building a front-end manager is making a list of your content items. This manual will show you how to set up a list of content for one Content Type, and you can repeat the same steps for each of your other Content Types as you need.
The first step to building a front-end manager is making a list of your content items. This manual will show you how to set up a list of content for one Content Type, and you can repeat the same steps for each of your other Content Types as you need.
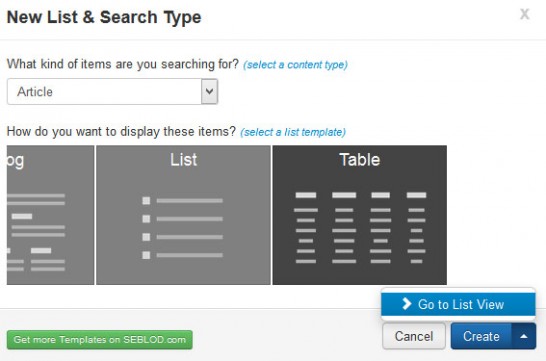
We recommend creating a SEBLOD List & Search type using the seb_table template. Follow the usual steps to set up a List & Search type and select seb_table as your list template.

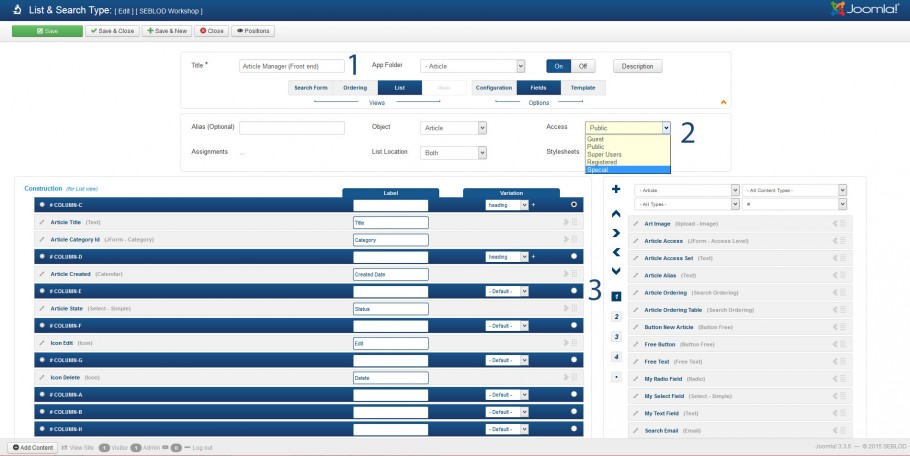
1. Title your Front-End Manager
2. Set the Permissions for your List
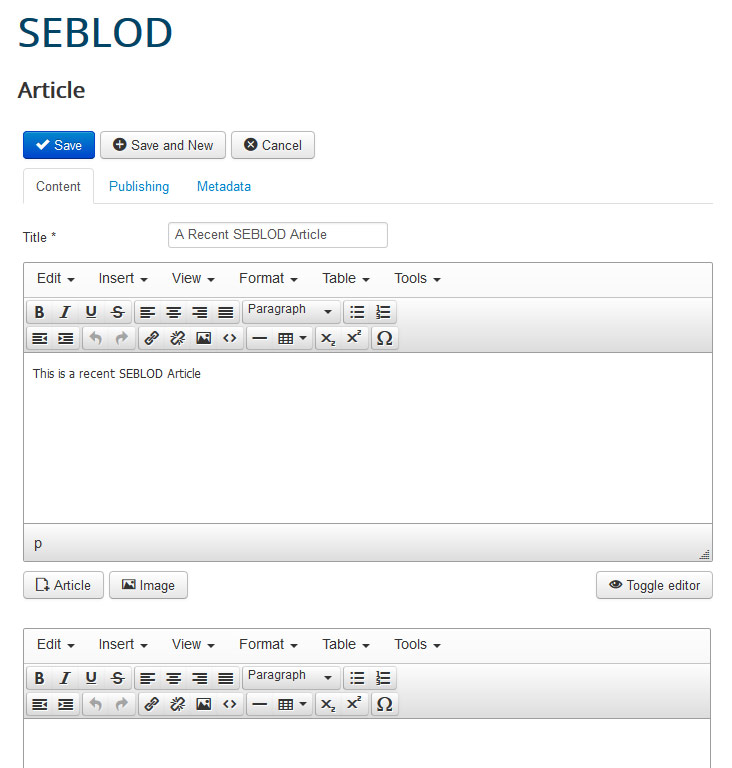
3. Assign your fields to your table. We recommend leaving Column A and Column B blank, as you may need to add a field to the first column of your table in future.
![]()
Add 3 additional fields to your custom Content Type fields to 3 columns at the end of your table:
- The Article State field, which you can add the jGrid typography plugin to.
- Icon Edit field, which comes as part of SEBLOD Core. Apply a Form link to this field.
- Icon Delete field, which comes as part of SEBLOD Core. Apply a Delete link to this field.
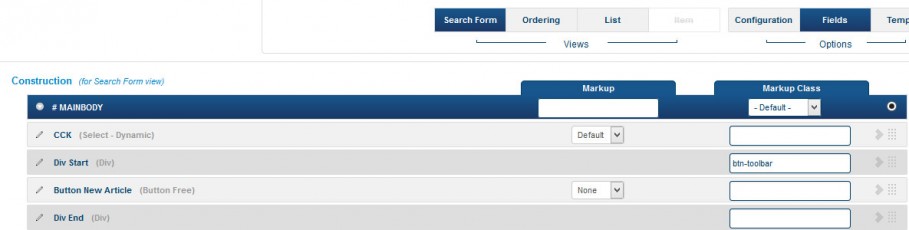
Add an "Add New" button
In your Search Form View, add a Div Start and Div End Field, with a Button Free field between them. Apply the class "btn-toolbar" to your Div Start field, and set up your Button Free field to link to the Site Form view of your chosen Content Type. Since this is added to your Search Form View, it will appear above or below your table template, depending on where you have set up your Search Form to display in your Configuration Options.

Set up your Site Form View for Front-end Editing
In your chosen Content Type, add your fields to the Site Form view. At the top of your Site Form view, add another set of Div Start and Div End fields, with the Div Start field applied with the class "btn-toolbar".
Within your Toolbar, add Save & New, Save & Close and Button Cancel fields that come in SEBLOD Core.
Using Button [6], ensure that all of your buttons have Markup > None applied.
Add a Joomla! Menu Item Linking to the List & Search Type
Add a Joomla! menu item linking to your Admin List & Search Type. Be sure to set the permissions of this menu item to only allow your Site Administrators to access it.
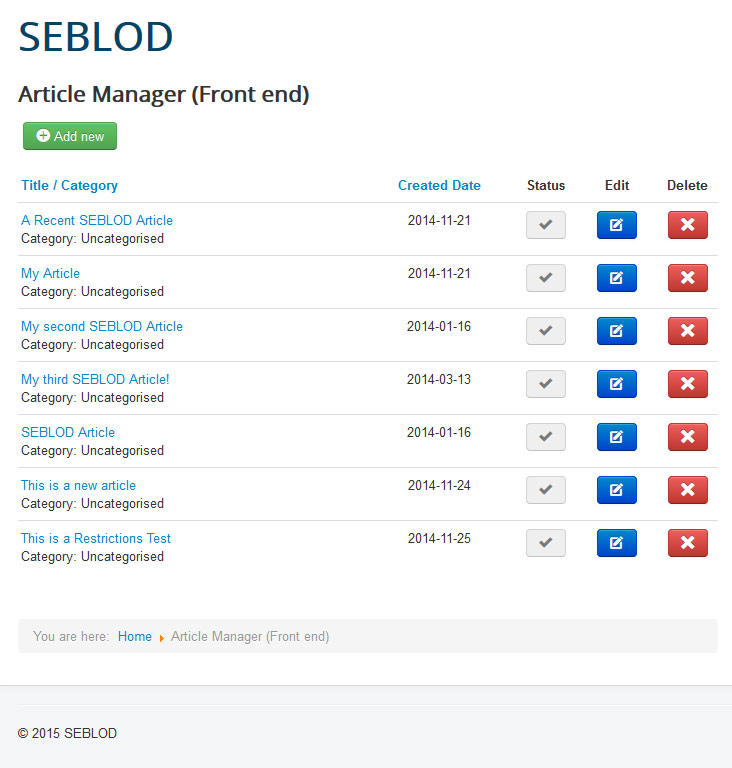
The Result
You now have a front-end administrator section where content can be edited and added, without logging in to the Joomla back-end.

Example of the front-end manager list

Example of the front-end manager site form
