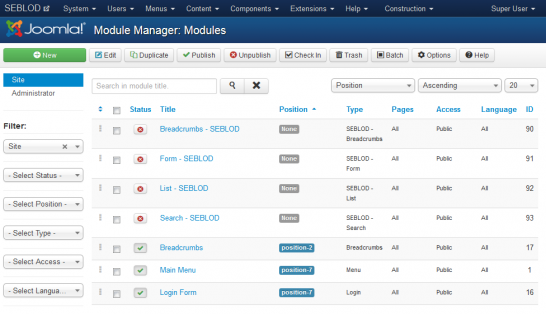
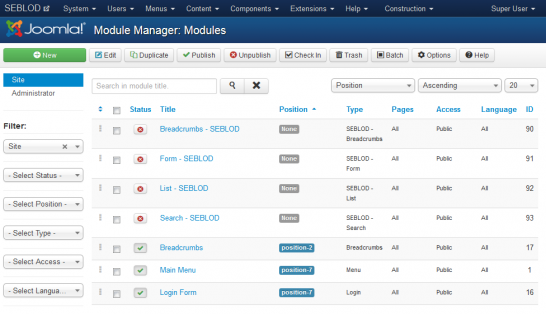
 In a fresh installation, SEBLOD comes with four unpublished modules
predefined. In this presentation we are going to learn how to create a
new "
Form - SEBLOD" Module, but if you need only one Form Module, you can use the one that has been predefined.
In a fresh installation, SEBLOD comes with four unpublished modules
predefined. In this presentation we are going to learn how to create a
new "
Form - SEBLOD" Module, but if you need only one Form Module, you can use the one that has been predefined.Create a new Module

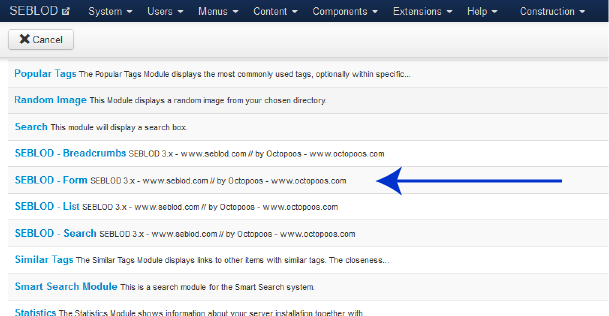
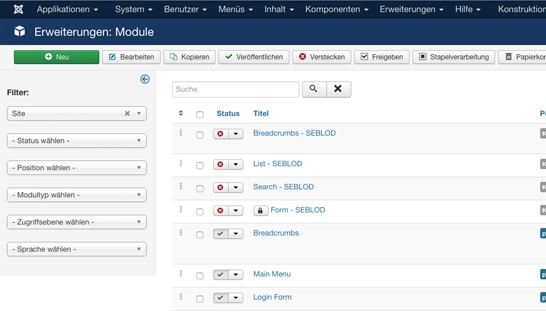
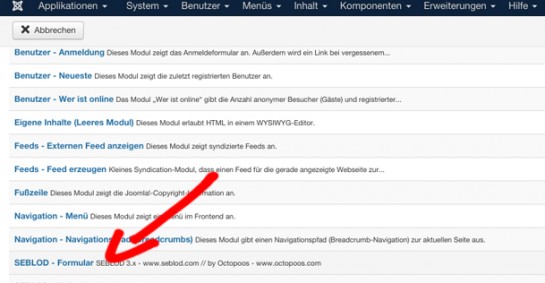
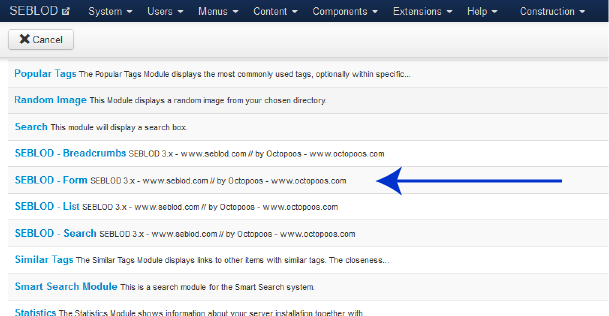
In the module manager, click the "New" button, we got on the list of modules that could be created, especially those SEBLOD. So, choose the "SEBLOD - Form"
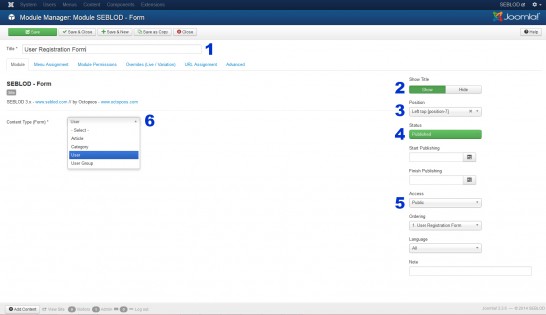
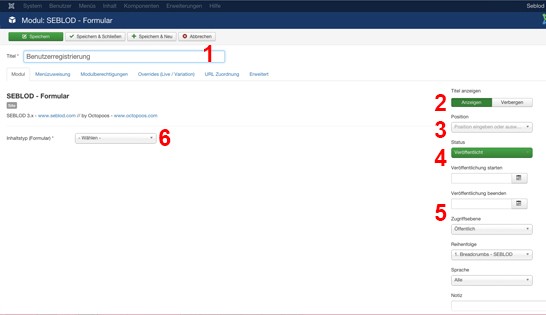
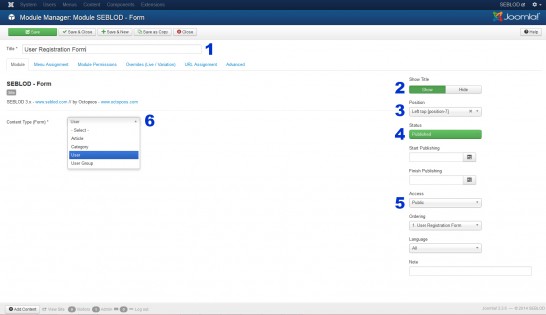
Module "Details parameters"
 This part is similar to most Joomla! modules, apart from step 6.
This part is similar to most Joomla! modules, apart from step 6.- 1 - The module title
- 2 - Display or not the module title
- 3 - The Joomla! Template Position where the module will be display
- 4 - Publish or not the module
- 5 - Define the module Access
- 6 - Choose the Content type you want to use. For our example, we will choose the User form.
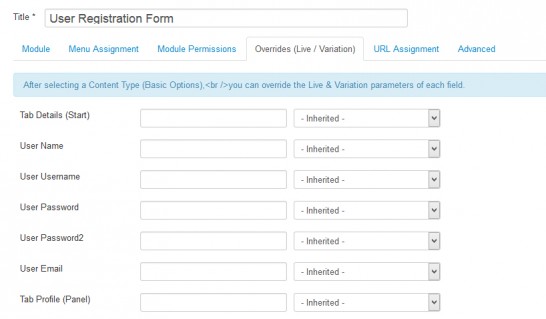
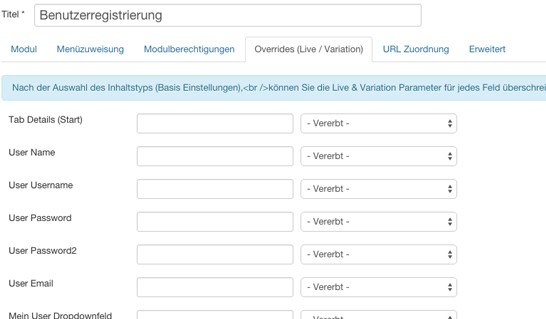
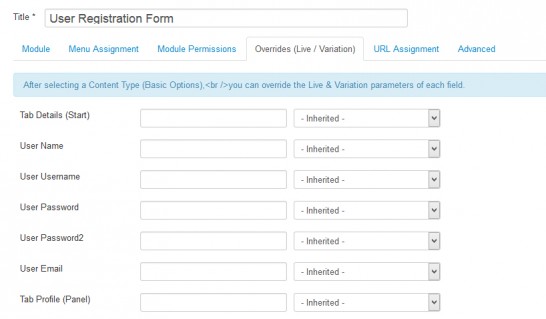
Module "Overrides (Live / Variation)"
 You will find here, all form fields which are not in a hidden position or don't have a hidden variation in the form template (SEBLOD template).
You will find here, all form fields which are not in a hidden position or don't have a hidden variation in the form template (SEBLOD template).
You can force the contents of these fields, as well as change their variation (how display them) :
- Inherited -> like in the form
- Clear -> Not displayed
- Hidden -> display but hidden
- Value -> display as a value
- Form
- Default -> force to default form field
- Filter -> the field will submit the form on change event
- ReadOnly -> force to default form field with the attribute "Readonly"
- Default -> force to default form field
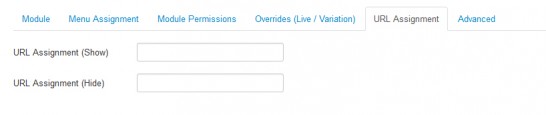
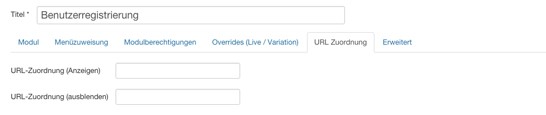
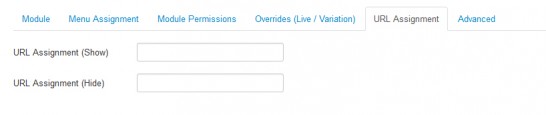
Module "URL Assignment"

In this section, we get two options to hide or display our module dynamically on certain pages:
- 1 - Used to display the module only when the current url matches some specifics url vars.
- 2 - Used to not display the module when the current url matches some specifics url vars.
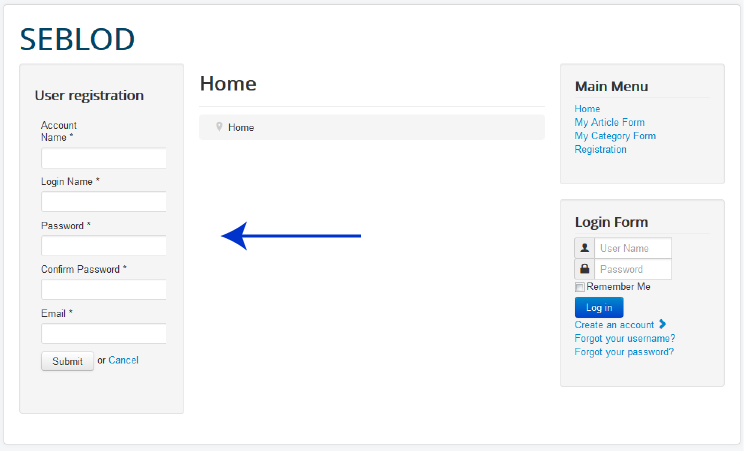
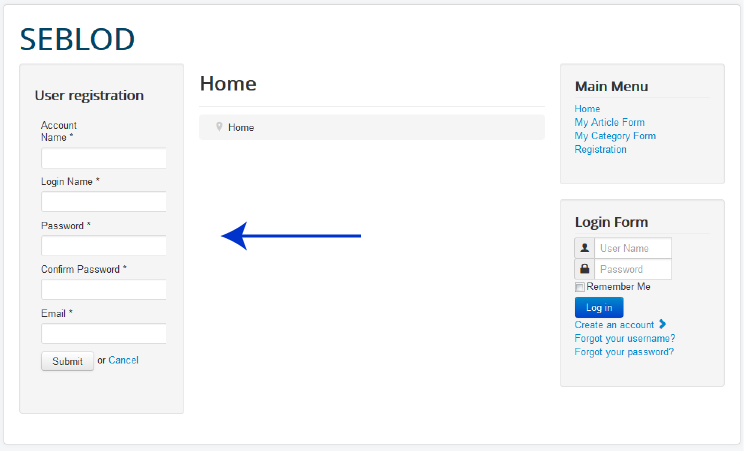
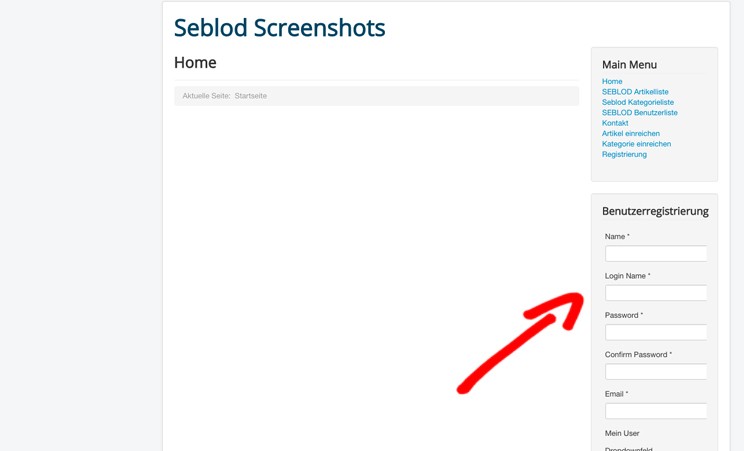
And the result is...

Jedes SEBLOD Formular kann in Ihrem Joomla! Template über Modulpositionen überall angezeigt werden. In dieser Anleitung erstellen wir ein Joomla Registrierformular als unser erstes SEBLOD Formular-Modul.

Bei einer SEBLOD Installation werden immer vier Module (unveröffentlicht) mitinstalliert. Hier zeigen wir Ihnen wie Sie ein neues Seblod Formular-Modul erstellen. Wenn Sie nur ein Formular-Modul benötigen können Sie das vorinstallierte benutzen.
Erstellung eines neuen Modules

Wenn Sie in der Modulverwaltung auf den "Neu" Button klicken, öffnet sich eine Liste von Modulen die Sie erstellen können. Bei den SEBLOD Modulen wählen Sie "SEBLOD - Formular"
Moduleinstellungen

Dieser Teil ähnelt bis auf Schritt 6 den meisten Joomla! Modulen.
- 1 - Der Modultitel
- 2 - Modultitel anzeigen / ausblenden
- 3 - Die Joomla Modulposition im Template auf der das Modul veröffentlicht wird
- 4 - Modul veröffentlichen/verstecken
- 5 - Einstellung der Zugriffsrechte
- 6 - Wählen Sie den Inhaltstypen den Sie verwenden wollen. Für unser Beispiel wählen Sie "User"
Modul "Overrides (Live / Variation)"

Sie finden hier alle Formularfelder die nicht in einer versteckten Position sind, oder die Variation "verborgen" im Formular Template haben (SEBLOD Template).
Sie können die Inhalte dieser Felder erzwingen oder auch die Variation (Art der Darstellung) verändern:
- Vererbt -> wie im Formular
- Clear -> Nicht angezeigt
- Verborgen -> Angezeigt bzw. Verwendet aber verborgen
- Wert -> Als Wert angezeigt
- Formular
- Standard -> Standardfeld wird erzwungen
- Filter -> Das Feld sendet beim Ändern seine Werte
- NurLesen -> Standardfeld wird mit dem Attribut "ReadOnly" erzwungen.
- Standard -> Standardfeld wird erzwungen
Modul "URL Zuordnung"

In diesem Tab haben wir die Möglichkeit das Modul auf bestimmten Seiten dynamisch ein- und auszublenden.
- 1 - Hier wird das Modul nur angezeigt wenn die aktuelle URL spezifische Variablen enthält.
- 2 - Hier wird das Modul ausgeblendet wenn die aktuelle URL spezifische Variablen enthält.
In beiden Fällen können Sie die Namen der Variablen getrennt durch Kommas eintragen. Beispielsweise: "id=4" ohne den Anführungsstrichen. Dies zeigt oder verbirgt das Modul auf Seiten mit der ID 4.
Das Ergebnis ist...
Ihr Modul wird im Frontend in der Seitenleiste angezeigt.

 Dans une
nouvelle installation, SEBLOD est livré avec 4 modules prédéfinis non publiés.
Dans cette présentation, nous allons apprendre comment créer un nouveau module "Form - SEBLOD", mais si vous avez besoin d’un seul module de formulaire, vous
pouvez utiliser celui qui a été prédéfini.
Dans une
nouvelle installation, SEBLOD est livré avec 4 modules prédéfinis non publiés.
Dans cette présentation, nous allons apprendre comment créer un nouveau module "Form - SEBLOD", mais si vous avez besoin d’un seul module de formulaire, vous
pouvez utiliser celui qui a été prédéfini.Créer un nouveau module

Dans le gestionnaire de module, cliquez sur le bouton "New", nous sommes arrivés sur la liste de modules qui peuvent être créés, spécialement ceux de SEBLOD. Choisissez donc "SEBLOD - Form"
Module "Details parameters"

Cette partie est semblable à la plupart des modules Joomla!, à l'exception de l'étape 6.
- 1 - Le titre du module
- 2 - Afficher ou non le titre de module
- 3 – Le template de position Joomla! où le module sera affiché
- 4 - Publier ou non le module
- 5 - Définir le module d'accès
- 6 - Choisir le type de contenu que vous souhaitez utiliser. Pour notre exemple, nous allons choisir le formulaire d'utilisateurs.
Module "Overrides (Live / Variation)"

Vous trouverez ici, tous les champs de formulaire qui ne sont pas dans une position cachée ou n’ont pas une variation cachée dans le formulaire de template (SEBLOD template).
Vous pouvez forcer le contenu de ces champs, ainsi que modifier leur variation (comment les afficher):- Inherited -> comme dans le formulaire
- Clear -> ne pas afficher
- Hidden -> afficher mais cacher
- Value -> afficher comme valeur
- formulaire
- Default -> forcer par
défaut dans le champ de formulaire
- Filter -> le champ soumettra le formulaire en cas de changement
- ReadOnly -> forcer par défaut dans le champ de formulaire avec l'attribut "lecture seule"
- Default -> forcer par
défaut dans le champ de formulaire
Module "URL Assignment"

Dans cette section, nous obtenons deux options pour masquer ou afficher notre module dynamiquement sur certaines pages:
- 1 - utilisé pour afficher le module uniquement lorsque l'URL actuelle correspond à plusieurs url vars spécifiques.
- 2 - utilisé pour ne pas afficher le module lorsque l'URL actuelle correspond à plusieurs url vars spécifiques.
Et le résultat est …