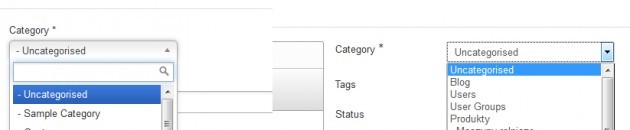
Joomla 3 uses the Chosen jquery plugin to filter items in the select and multiple select boxes in the default Administrator template. Many Sebloders have wanted to use this in their Seblod forms, but it is not available by default. This is because the Developers believe this might add bloat and restrict people from using their own controls.

This may be true, but sometimes it is nice to just have it and go. In this tutorial I show you a simple way to add it in your content type.
This only works for the Chosen plugin, and not other similar select box enhancement plugins, because it is already in the Joomla core. Generally this will work for plugins that are in the Joomla core and accessible with JHTML.
In theory, this should work for any place you wish to add a select or multi-select box, I have only tried it in the Admin Form.
All you need to do is add JHtml::_('formbehavior.chosen','select'); in the header declaration of any position override. Everything else in this tutorial is aimed at the newer Sebloder that needs more explicit direction. (i.e. It's what I would need)
Ingredients
In this tutorial you will be adding a single line of code to a position override.
- add a hidden field into an unused position of your Admin Form
- add a custom position override to your Admin Form template
Steps
-
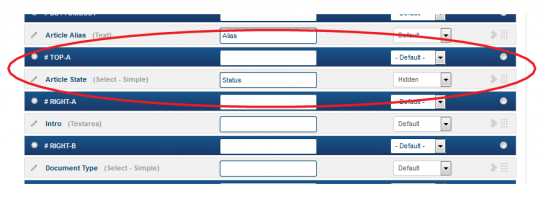
Add a field you don't mind to be hidden
to an unused position.
- I added Article State, which I manage elsewhere, to the top-a position.
- set variationa to hidden
- Add a custom position override to your Admin Form template