There are a number of reasons why you may wish to hide fields from the user in a SEBLOD form. This tutorial looks at some of the different ways you can hide a field and the scenarios that you would use each approach.
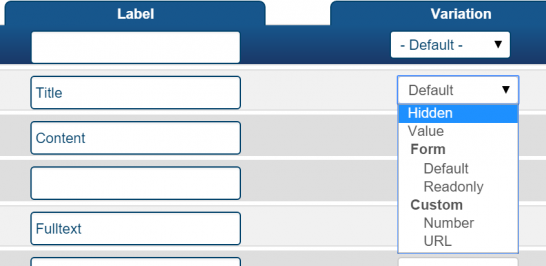
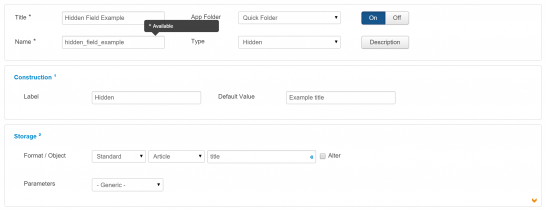
Hidden field variation
Using the hidden field variation is the best way to hide your field if you want to pre-set a static value or a dynamic value (based on the context using a live plug-in). While the field is not visible, if a field is not hidden properly, it can still be manipulated by the user by looking at the source code of the page.
The hidden field variation applies a data integrity check to the field before the form is submitted to the server to ensure that the field's value has not been tampered with by a user in the page's source code.
However, while this data integrity check prevents users from tampering with the field's value, it also prevents you from changing the field's value yourself with some javascript on your page, or with SEBLOD's conditional states or computation rules. The value of a hidden field using the hidden variation can only be set statically and left that way. This behavior is the same when you use the "Readonly" variation, except readonly will render the field's value so that it's visible (but not editable) to the user.
This method is the only way to natively hide a field and ensure it's value cannot be changed by a user.
SEBLOD's Hidden field

This method will allow you to dynamically change the value in the field with javascript, conditional states or computation rules, however, a user will also be able to manipulate the value using the source code of the page and the manipulated value will be stored in the database.
Please note, as this field is used scarcely in SEBLOD core, it may be removed in future versions. It is advised to use another method to hide your field.
Do not use this method if altering the value of a field poses a security issue on your site.
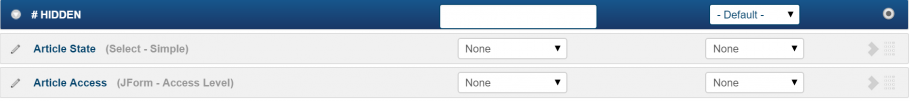
Hidden Template Position

Many SEBLOD templates come with a "Hidden" template position that you can add fields to. Adding fields to this position will ensure that they are not visible to the user in the browser. This method will allow you to dynamically change the value in the field with javascript, conditional states or computation rules, however, a user will also be able to manipulate the value using the source code of the page and the manipulated value will be stored in the database.
Do not use this method if altering the value of a field poses a security issue on your site.
Setting a Field Value with BeforeStore processing
While it's not "hiding" a field per-se, it can be a solution to the same problem - whereby you want to set a value that is store in the database but is never shown to a user.
BeforeStore processing allows you to perform some actions in the time between when a form is submitted by a user and when the values are stored in the database. The field that you wish to alter must be included in your form, but you can set it to the "hidden" variation so it is not visible nor manipulable by the user in the source code. You can then change the value using the PHP code below after the form is submitted.
To modify the value of a field, you have to change its value in 2 places below:
1 - The field itself :
$fields['my_field']->value = 'my_new_value';<br>
2 - And in the "storages" array
$name = $fields['my_field']->storage_field; $table = $fields['my_field']->storage_table; $config['storages'][$table][$name] = 'my_new_value';<br>