Hi there,
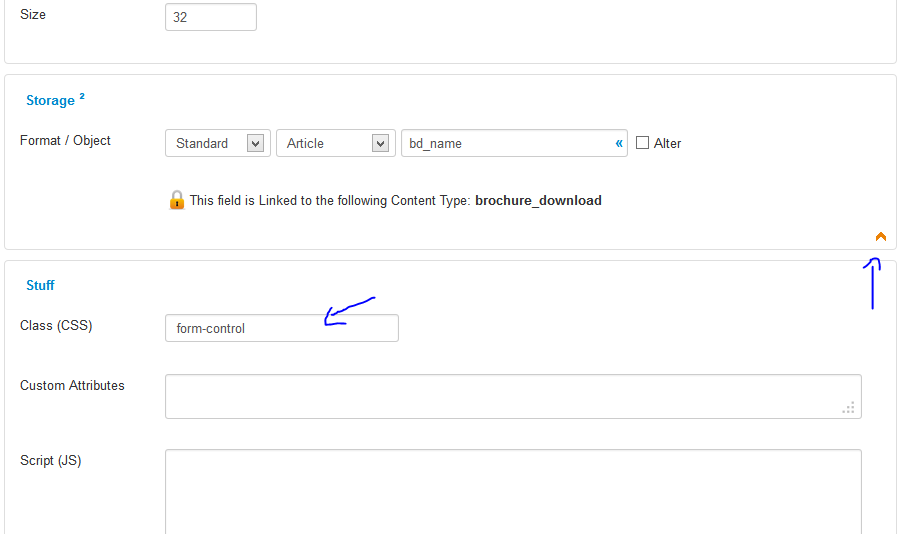
If you're using Bootstrap 3 based templates for your websites, you may be wondering why your SEBLOD form fields don't instantly look good any more like they did with Bootstrap 2. Luckily, there's an easy way to fix this. Bootstrap 3 requires you to add the "form-control" class to your input fields so that they use the Bootstrap 3 styling. Below is a screenshot of where you can add this:

Click the little orange arrow at the bottom of your field setup and you will get the "Stuff" options. Then add "form-control" to the CSS class box and voila!
I hope this helps a few of you.