I still expect the opinion of the community on the problem.
Alas, I have not yet found the right solution. It will probably not be superfluous to say that I did not read a little holy war on the topic "bootstrap shown not fired" but all the recommendations are either from the field of shamanism with timing or for "another," not like the seblod initialization of the window modal.
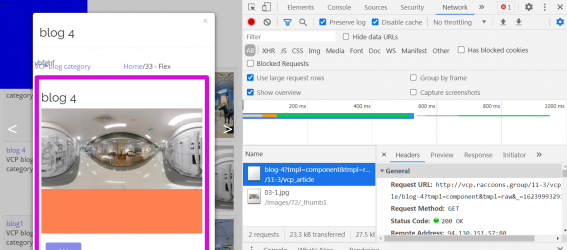
I also tested the hypothesis that if my html does not have time to pull up through ajax but alas everything is fine there, here is a screenshot
I think it's okay, right?

As a result, I decided to apply a VERY NOT BEAUTIFUL solution. But I have to do it:) I like it RaF but it does not work with bootstrap3 +: (and alas there are no clues.
here is my decision:
in ccklib
/public_html/media/cck/js/cck.core-3.18.2.min.js
add solver 'shown' in solver 'show'.
it's still working, but I don't understand the consequences this decision could have.
and I really don't want to freeze ccklib
s.modal.on("show show.bs.modal", function (e) {
e.stopPropagation(), $("html").css("overflow", "hidden"), s.callbacks.show(e), s.callbacks.shown(e);
}),
in line 60
I would be grateful to the community or the descended creators for the comment

