This tutorial looks at the brand new SEBLOD 3.8.x functionality to add Drag and Drop ordering to your front-end content managers.
To make this work, you need the new plugins that are available in SEBLOD Core as of SEBLOD 3.8.0:
- jGrid Typography
- Search Ordering Field
- URL Parameter Restriction
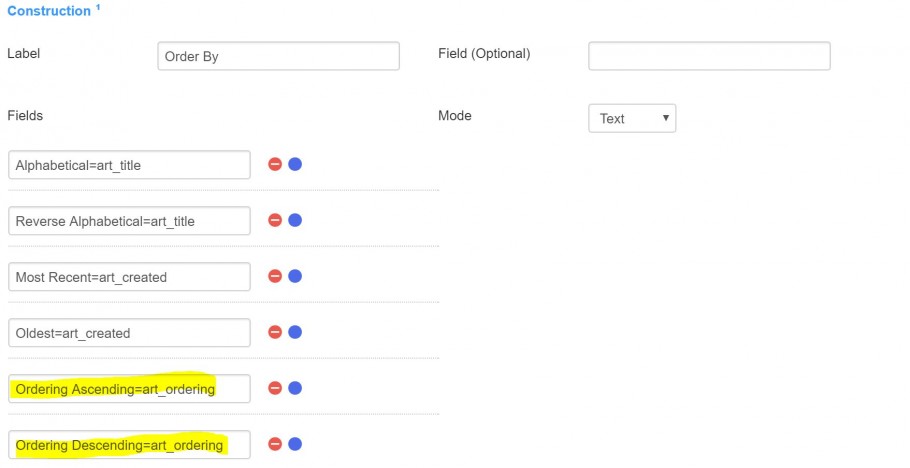
Firstly, set up your Search Ordering field and ensure it can be ordered by the art_ordering field (see below). There is a full tutorial on how to do set up dynamic ordering which can be found here.

Now, to set up drag and drop ordering, use the following steps:
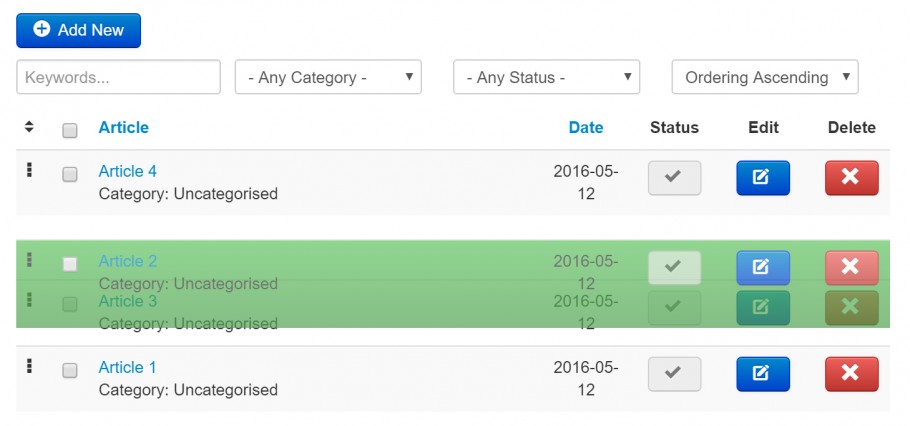
- Ensure that you content manager is using the Table template in the List View
- Add the art_ordering field to Column A of your List view
- Click on [2] to add the jGrid typography to the field, click on “+” and select “Reordering” as the type
- Now, like in the Joomla back end, you want the drag and drop ordering option to only be enabled when search ordering is enabled. So, to achieve this in your list, click on [4], add the “Url Variable” restriction, and add the following configuration:
art_order_by [is Equal / In] art_ordering:asc,art_ordering:desc
- Then, add the CCK Id field to Column B, and also apply the jGrid typography plugin. This time though, select "Checkbox" after clicking "+". This adds some crucial functionality to enable drag and drop to work. It also makes a perfect match for the SEBLOD Exporter plugin!
- Now, if you’ve set up the Search Ordering field we previously mentioned, if you order the list by “Ordering Ascending” or “Ordering Descending”, you will enable the drag and drop capabilities of the list!

Remember, all of this functionality is included in the SEBLOD 3.8 Core by default, so take a look at the Article Manager Search and List type if you are unsure of how to set it up.
