Make sure you read the app Quick Start Guide before starting. If you don't have this application yet, download it here.
The background app enables you to easily add an image background to any location on any page of your website.
Displaying your backgrounds
 Once you have added a background content item, you're ready to display your background image on your site. To do this, you'll need to publish a Joomla! SEBLOD List Module on your desired page(s).
Once you have added a background content item, you're ready to display your background image on your site. To do this, you'll need to publish a Joomla! SEBLOD List Module on your desired page(s).
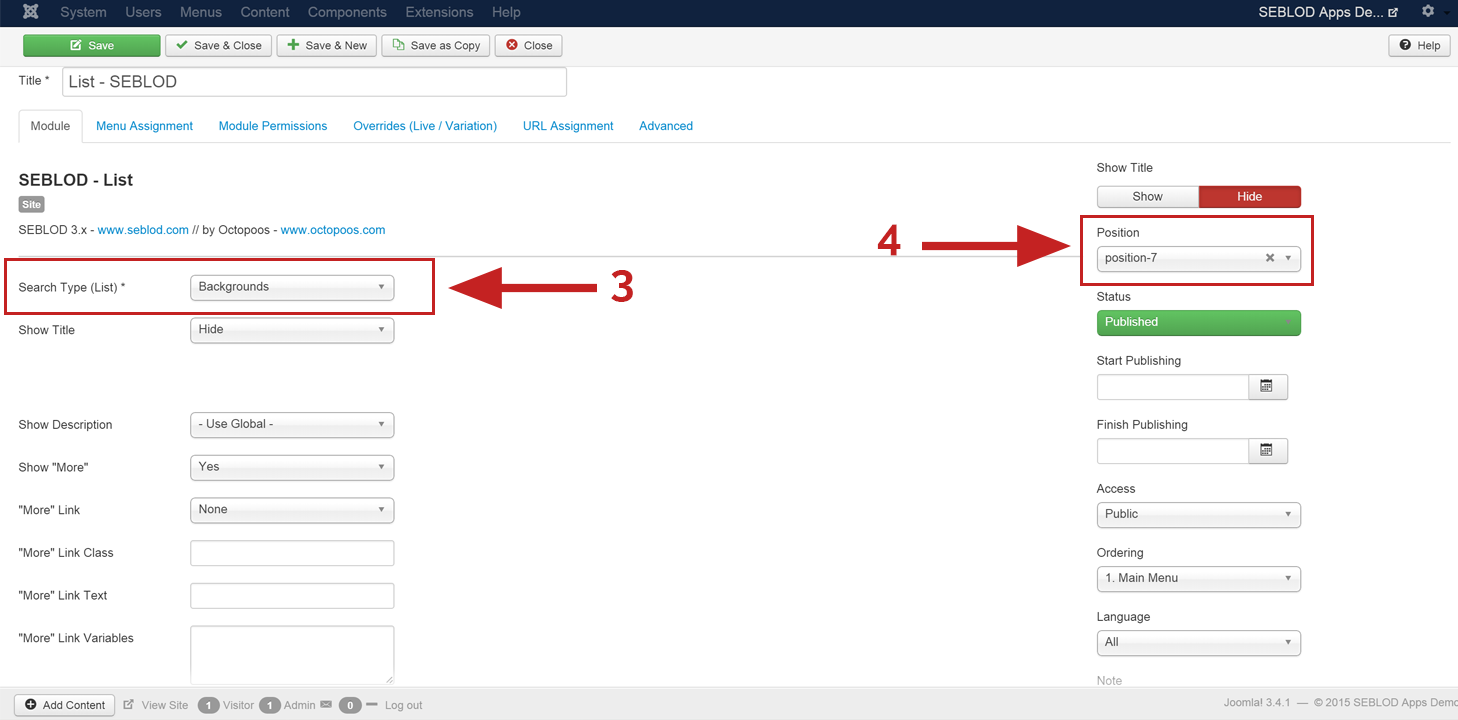
- Go to the Joomla! Extensions > Module Manager in the back end of your website
- Click "New" > SEBLOD List
- Select "Backgrounds" as the Search Type (List)
- You can select any module position in your template. This setting will not effect where the background image is displayed. That setting is controlled by the Backstretch template.
Remember to assign your module to all pages that you want to display your background image on AS WELL as assigning this in the content item itself.
Choosing the target container for your background
The final step in displaying your background image is to select a target container for the background image to be loaded in
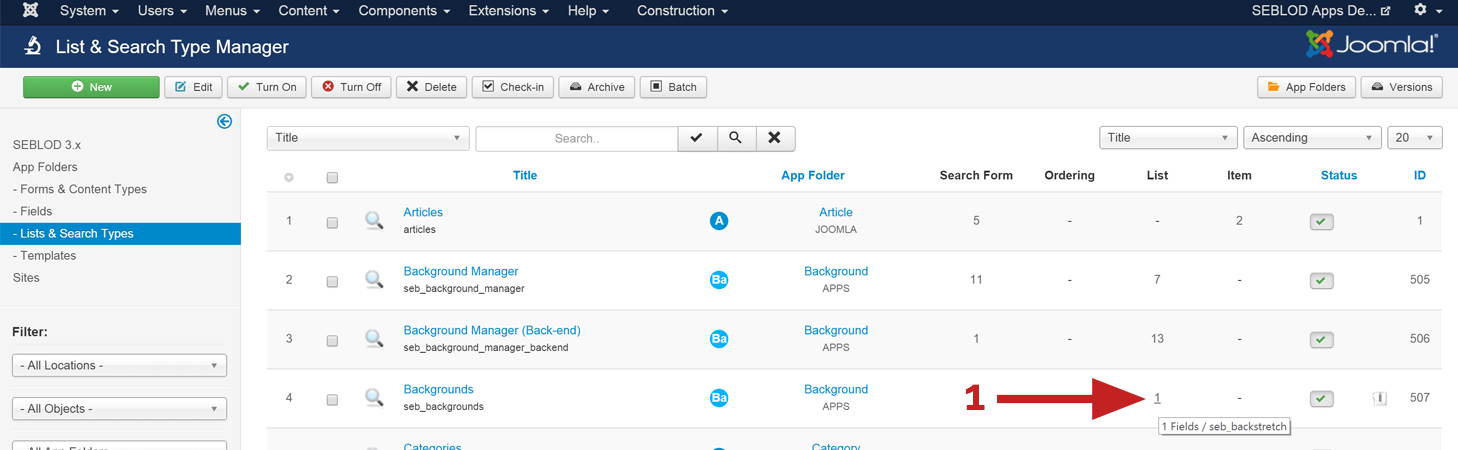
 Open the List view of the "Backgrounds" List & Search Type
Open the List view of the "Backgrounds" List & Search Type
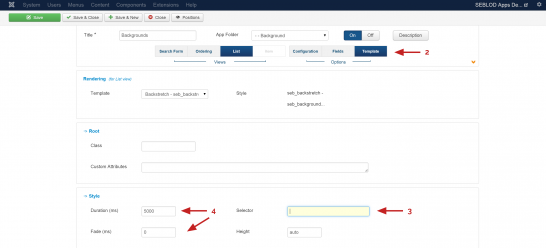
 Go to the "Template" options
Go to the "Template" optionsThe end result
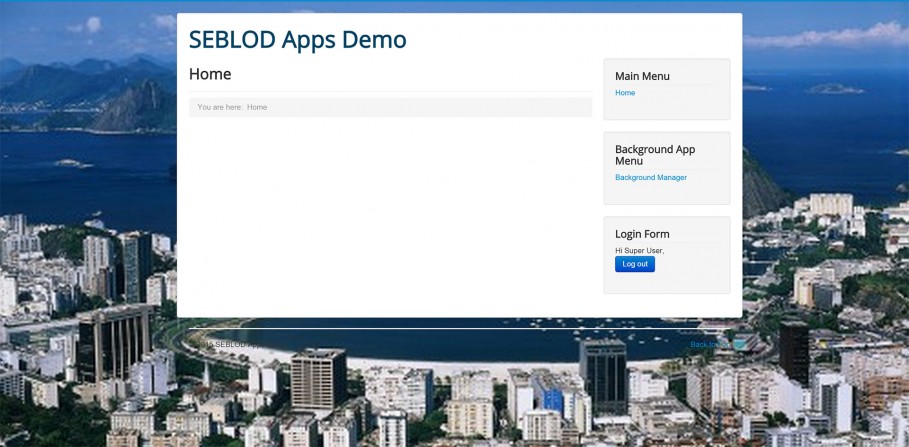
Here's the end result after making "body" the selector, and assigned the background content item to the home page of the site.