SEBLOD brings Subcategories to Joomla 1.5, and you are going to understand how it works.
In order to manage your Categories and your Subcategories you just have to continue to use the Category Manager of Joomla.
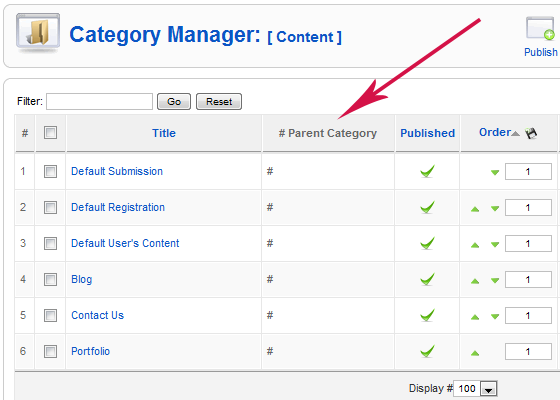
At first you will see an additional column which is the "Parent Category" column (cf below). The Parent Category Title will appear if there is one. (there is not hack..... but only a good integration).
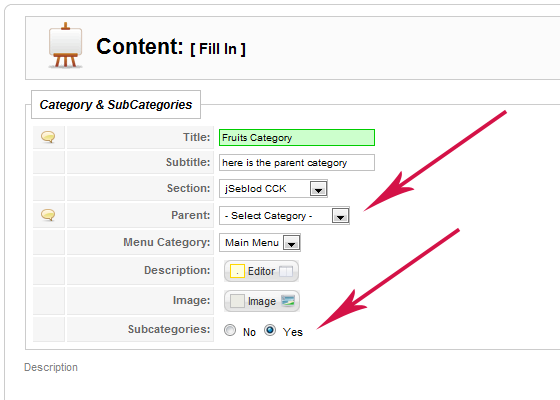
Let's click on the "New" button. A new interface called "Content Manager" will display the list of available content types. Thus from the category manager you will only be able to pick a content type related to categories. If you want to create a basic category which is not going to have subcategories let's select: the "Category" content type (All Joomla Categoriy Fields ) or the "Category Mini" content type (Only needed Category Fields ) by clicking on the suitable title. But now let's focus on "Category & Subcategories". In order to create a category tree, both Parent Category and Subcategories have to be created using the "Category & Subcategories" content type. PARENT CATEGORY: Click on "Category & Subcategories", fill the form like below, and Save it.
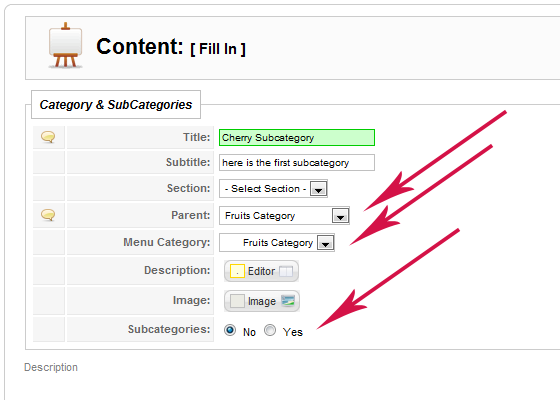
Note that only a Section is selected but no Parent Category cause this one is the parent category. Main menu is selecting by default as "Menu Category" so a menu item will be automaticaly created at the root of the main menu. Write a description and choose an image. You need to enable the "Subcategories" attribute in order to display the subcategories we are going to create. SUBCATEGORIES: Click again on "New", select the same "Category & Subcategories" content type to create your subcategories:
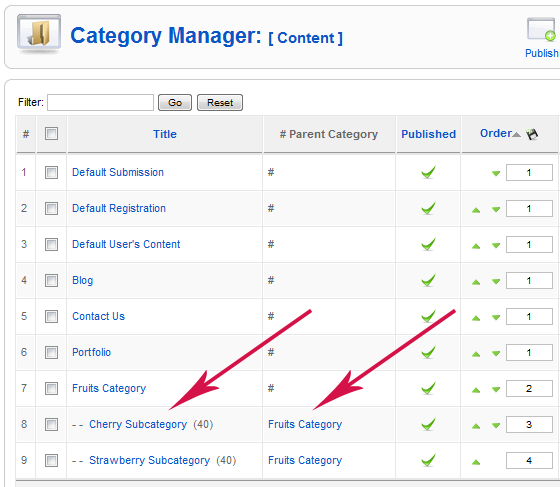
Now the key is to select a Parent Category. Let's select the one we have just created. You don't need to select a section, the process will take the suitable one itself. (the section of the parent category) Second important thing is to create a menu item linked to your subcategory. Like before, it will be automaticaly created, you just need to pick the place where you want to place it. Of course the best is to select the menu item linked to your parent category. Write some description and choose an image. For now we don't want to add subcategories to this subcategory so let's disabled the "Subcategories" attribute. Repeat it n times for your n subcategories. And see the result from the Category Manager:
Menu items have already been well created so let's go to the site (front-end) to see our subcategories in live. Go to the site, and click on the "Fruits Category" link on your main menu.
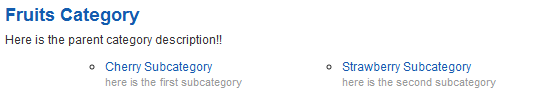
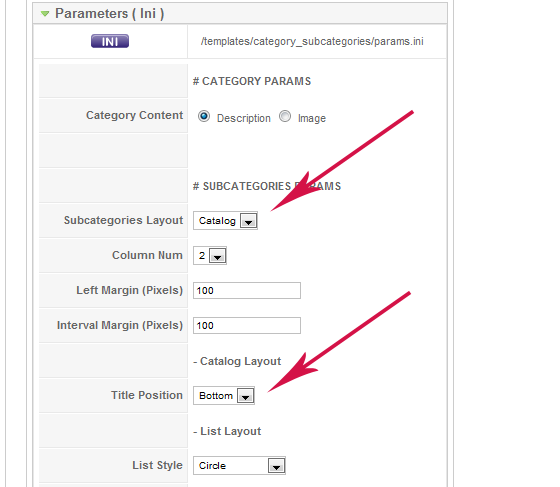
Your category description and the subcategories are displayed thanks to the "Category & Subcategories" template. In order to change some style parameters, let's go to the jSeblod CCK Template Manager and edit the template.
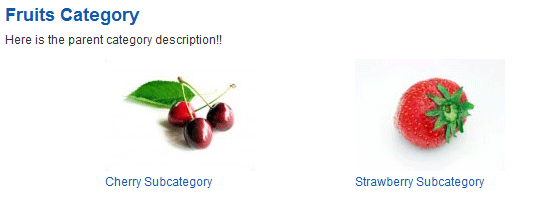
And, here is the result:
Note that the "Category & Subcategories" template is a custom template so if you want to add some fields in the content type, you will also need to edit the template code in order to display them. A little tricky for some people but also the more flexible & endless for others. Two more things about the menu item of your categories/subcategories
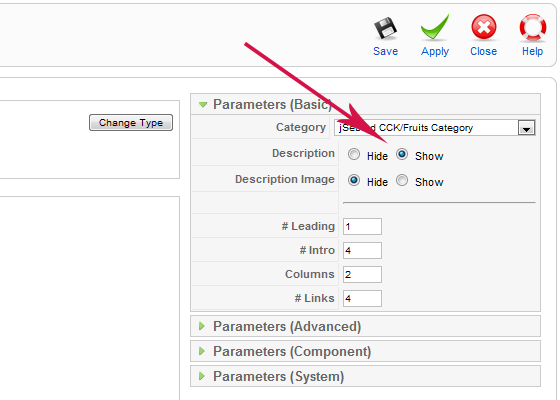
You need to enable the description in order to show the subcategories. Menu items linked to your subcategories are REQUIRED for Joomla SEF engine. Without these menu items you'll get 404 errors... You can choose to display (like in our example) or to hide them.
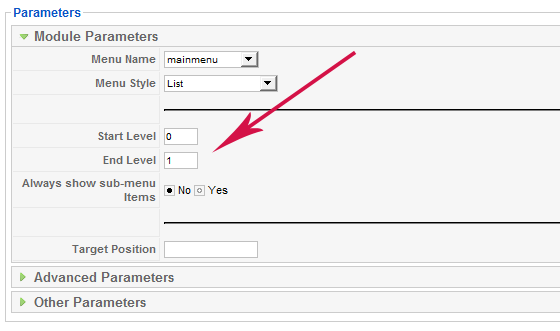
From the Module Manager, edit your menu module and let's play with the Start & End level attribute to hide the one you don't want to see. You can also create an hidden menu. Finally, using jSeblod CCK you will discover other categories: Template Categories Content Type Categories Field Categories These categories (and also subcategories) are not related to your Articles (Content) but are really useful to sort, classify your templates, content types, fields. That's it.