To complete this tutorial, you must use the SEBLOD Form & List Pack (2 plugin-ins) available on the SEBLOD store.
The Form & List Pack allows you to include a form or a list within your Content, Item or List View without needing a module. The advantage of this is that you can pass values from your parent list items to your embedded list.
The example below walks through the steps to have a "catalogue" structure, where you have a parent list of "categories" on a page, and within each category item on the same page, you show a list of the articles that belong to that category.
- Create a Category Search / List Type and make sure you have the "Category ID" field in your Item View (along with any other fields you want to display)
- Create an Article Search / List (I've called it 'My Articles') type and in your Search Form view, make sure you have the Article Category ID field.
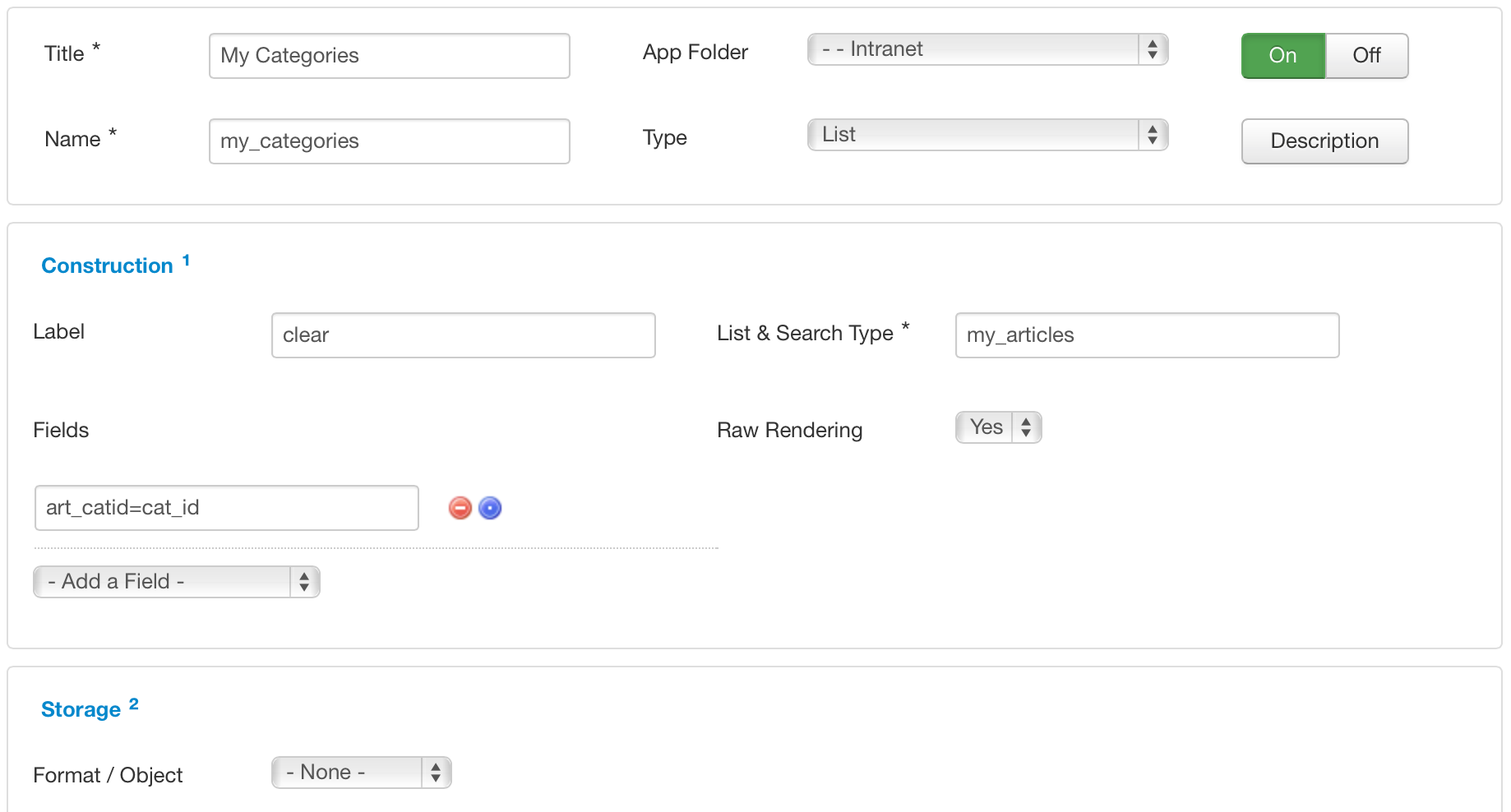
- Go back to your Category Search / List Type and create a new SEBLOD List field (using the field plugin linked above, available on the SEBLOD store).
- Enter the name of your Article Search / List Type (For me it was my_articles)
- In the "fields" options, set art_catid=cat_id - These values can be substituted with anything you want. It follows the structure child_item_search_field=parent_item_search_value. You just need to make sure that the child item search field is added to your Search Form view, and the parent item search field is added to your Item view. To clarify things further I've added a screenshot below.
- Save your new field, add it to your view, and take a look on the front end!